Hi, ich hab mich mal hingesetzt und ein kleines Tutorial geschreiben, ich hoffe das hilft dir weiter. 
Um an eine Animation per Trigger einzubauen, benötigst du zunächst eine Transformgruppe, welche den Trigger und das zu animierende Objekt enthält (Ist in den meisten Maps schon vorhanden):

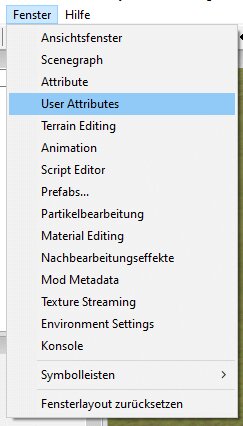
Diese Transformgruppe benötigt 3 User Atritbutes, welche du über Fenster -> User Attributes eintragen kannst (auch diese können schon vorhanden sein, sollten jedoch nochmal überprüft werden):

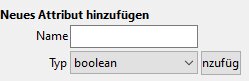
Dafür wird zunächst der Name eingetragen und darunter der Typ ausgewählt und zum Schluss auf "Hinzufügen" gedrückt. Für ein Animiertes Objekt benötigst du folgende User Attributes:

1.
Name: index
Typ: string
2.
Name: onCreate
Typ: scriptCallback
3.
Name: xmlFilename
Typ: string
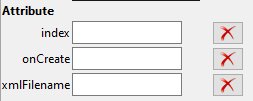
Darauf erscheint neben den Namen der Attribute ein Textfeld:

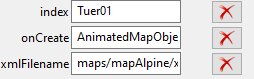
Hier wird nun folgendes eingetragen:
index -> Name der Animation, z.B. "Tuer01" Hier kannst du jeden Namen eingeben, den du möchtest. Allerdings solltest du hierbei auf ä, ü, ö, ß, usw. besser verzichten.
onCreate -> "AnimatedMapObject.onCreate"
xmlFilename -> "PFAD ZUR XML IN DER MAP/animatedObjects.xml" (Pfad zur animatedObjects XML, in der die Animation erstellt wird. Wichtig: Der Pfad ist bei jeder Map anders!)

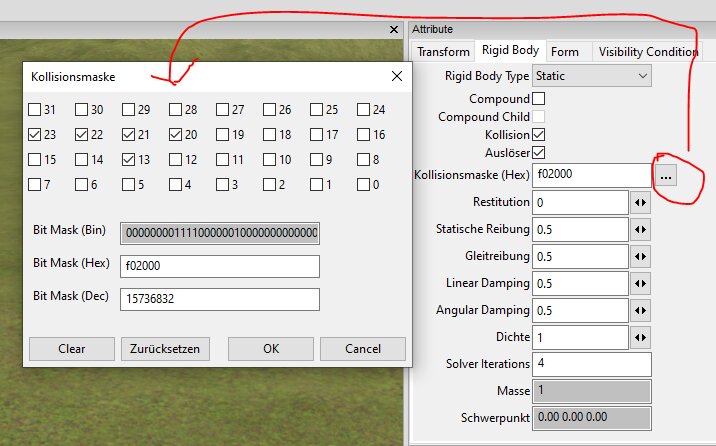
Der Trigger wurde zum 22er hin in seinen Werten verändert, sodass Trigger aus dem 19er nicht mehr funktionieren. Hierfür müssen einige Werte angepasst werden, dass es so aussieht:

Die animatedObjects XML für den 22er sieht z.B. so aus:
<?xml version="1.0" encoding="utf-8" standalone="no" ?>
<animatedObjects>
<!--Tueren-->
<animatedObject index="Tuer01">
<controls triggerNode="0" posAction="ACTIVATE_HANDTOOL" posText="action_openGate" negText="action_closeGate" />
<sounds>
<moving file="PFAD_ZUR_DATEI/Audio1.ogg" pitchOffset="1.00" volume="1.00" indoorVolumeFactor="1.0" indoorLowpassGain="0.85" pitchMax="1.15"/>
</sounds>
<animation initialTime="0" duration="4">
<part node="0|0">
<keyFrame time="0.00" translation="0 0 0" rotation="0 0 0" />
<keyFrame time="0.5" translation="0 5 0" rotation="0 90 0" />
<keyFrame time="1.00" translation="0 10 0" rotation="0 180 0" />
</part>
</animation>
</animatedObject>
</animatedObjects>
Alles anzeigen
Hier mal ein wenig erklärt:
animatedObjects Enthält alle Einträge zu animierten Objekten
<!--Tueren--> Textzeile zur besseren Übersicht in der XML (Optional)
animatedObject Eintrag zu einem animierten Objekt
index="Tuer01" Ist der Name, der in den User Attributes vergeben wurde (in meinem Fall "Tuer01")
controls Ist die Zeile, die für die Aktivierung der Animation per Trigger sorgt
triggerNode="0" Node des Triggers in der oben benannten Transformgruppe (Node 75>)
posAction="ACTIVATE_HANDTOOL" Taste zum aktivieren des Triggers (Linke Maustaste)
posText="action_openGate" negText="action_closeGate" Texte im F1 Menü für "Tor öffnen" / "Tor schließen"
sounds Audio der Animation
moving Audio während der Animation
Andere Audiotypen, bei denen das Wort "moving" zu beginn der Zeile ersetzt wird, durch das jeweilige Wort:
posEnd Audio am Anfang der Animation (z.B. das Geräusch einer Türklinke)
negEnd Audio am Ende der Animation (z.B. das Geräusch einer Türklinke)
animation Hier wird die Animation erstellt
<part node="0|0"> Pfad in der oben benannten Transformgruppe (Node 75>) zum Objekt, das animiert werden soll (Node 0|0 da ich das Objekt im Trigger habe (siehe Bild oben))


keyFrame Kleine Zeitstufen der Animation ( Zu welcher Zeit das zu animierende Objekt in welcher Position sein soll (Werte von Translation und Rotation im Giants Editor))
So müsste es dann funktionieren. 
Grüße
Combauer


